Вход на хостинг
IT-новости
20.04.2016 iPhone 2017 года поместят в водонепроницаемый корпус из стекла
Линейка iPhone в новом году серьезно поменяется. В этом уверен аналитический исследователь Мин Чи Ку......
30.07.2015 Ищем уникальный контент для сайта
Ищем уникальный контент для сайта Без уникального контента Ваш сайт обречен на то, что его страницы......
/*
В конструктор добавился дополнительный параметр $path.
Для совместимости нам придется вызывать конструктор с указанием нашего нового параметра и второго параметра вызова – названием
главного блока шаблона. Естественно, это понадобится только там, где нам необходимо указать третий параметр конструктору,
т.е. в шаблонах с вложением.
*/
$xtpl=new XTemplate( "ex_inc.html",
"main",
getenv("DOCUMENT_ROOT")."/../lib/data/xtemp" );
$xtpl->assign( TEMPLATE, "ex2.html");
/*
Инициализация данных вложенного шаблона.
При обращении к методу parse() нужно учитывать, что элементы шаблона ex2.html вложены в блок "main" более верхнего шаблона –
ex_inc.html. Поэтому указывать придется как $xtpl->parse("main.main.item") и т. п.
*/
$xtpl->assign( TOPIC, "Вывод таблицы с чередованием фона строк" );
$even = 0;
for ($i=1; $i<=10; $i++) {
$row = array(
NAME => "Строка",
VAL => $i
);
$xtpl->assign(DATA, $row);
if ( ($even = ($even XOR 1)) ) {
$xtpl->parse("main.main.item.odd");
} else {
$xtpl->parse("main.main.item.even");
}
$xtpl->parse("main.main.item");
}
/* Разбор вложенного шаблона */
$xtpl->parse("main.main");
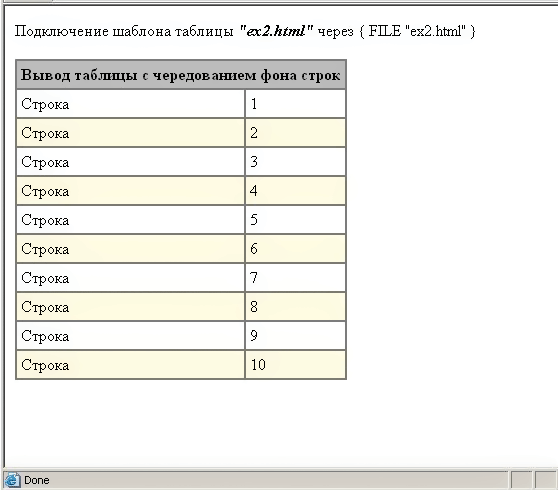
Результат наших действий в браузере отразится примерно таким образом:

Рисунок 3. Результат работы с вложенными шаблонами. Вывод таблицы реализован отдельным шаблоном
ООО Дельта-Технология ©2007 - 2023 год
Нижний Новгород, ул. Дальняя, 17А.