Вход на хостинг
IT-новости
20.04.2016 iPhone 2017 года поместят в водонепроницаемый корпус из стекла
Линейка iPhone в новом году серьезно поменяется. В этом уверен аналитический исследователь Мин Чи Ку......
30.07.2015 Ищем уникальный контент для сайта
Ищем уникальный контент для сайта Без уникального контента Ваш сайт обречен на то, что его страницы......
Для изменения настроек веб-части выберем пункт «Изменить общую веб-часть». В правой части окна откроется страница с параметрами веб-части. Разделы «Вид», «Макет» и «Дополнительно» присутствуют для всех веб-частей. В этих разделах можно задать название веб-части, размеры и отображения веб-части и ее меню. Самый верхний раздел управляет текущим представлением списка для веб-части. Выберем в списке «Выбранное представление» пункт «Все контакты» и укажем, что нам не нужна панель инструментов. Заметьте, список отображается с использованием представления «Все контакты». Некоторые поля этого представления можно скрыть. Переходим по ссылке «Изменить текущее представление». Открывается окно редактирования представления. Все изменения, которые будут сделаны на этой странице, будут касаться только одной веб-части. Снимаем отметки напротив поля «Изменить». Сохраняем представление нажатием кнопки «Ок».
Одна из возможностей веб-частей – поддержка соединения между ними. Две веб-части могут быть соединены в пределах страницы или узла. При этом одна веб-часть выступает в роли поставщика данных, другая – в качестве приемника. Веб-часть-приемник может на основе полученных данных изменять (фильтровать) отображаемую информацию. Соединения актуальны для веб-частей списков, библиотек документов, рисунков, представления данных и т. д.
Добавим отображение фотографии сотрудника на нашей странице. Для этого соединим веб-часть списка контактов с присутствующей на странице веб-частью рисунка. При этом в качестве передаваемой информации будем использовать ссылку на фотографию сотрудника.
Открываем страницу в конструкторе. В меню веб-части «Сотрудники» появился пункт «Соединения». Выбираем его и далее «Предоставить строку». Затем выбираем веб-часть, которой мы будем передавать данные, «Рисунок узла». В открывшемся окне выбираем поле, которое содержит путь к рисунку, в нашем случае это поле «Фото», и нажимаем кнопку «Готово».
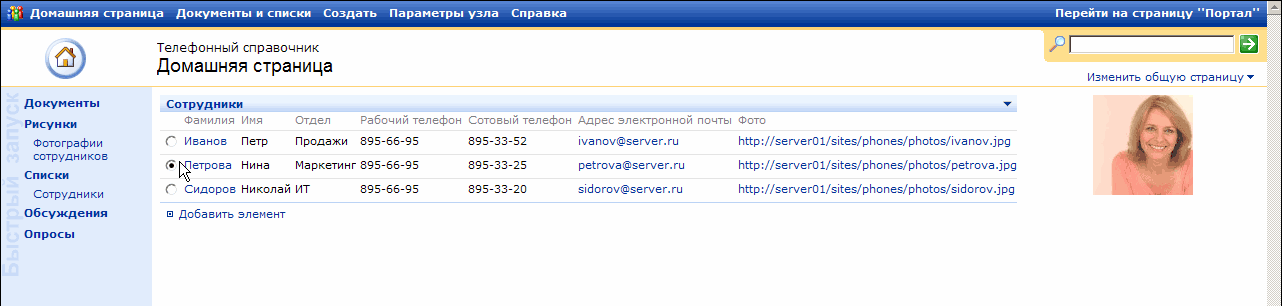
Заметьте, что слева в каждой строке списка сотрудников появился элемент со ссылкой. При нажатии на него в правой части страницы загружается фотография сотрудника. Если не выбрано ничего, то есть когда мы первый раз заходим на страницу, вместо рисунка отобразится текст, сообщающий о необходимости выбора сотрудника (см. рис. 4).

Рисунок 4. Получившийся веб-узел
Заключение
ООО Дельта-Технология ©2007 - 2023 год
Нижний Новгород, ул. Дальняя, 17А.