Вход на хостинг
IT-новости
20.04.2016 iPhone 2017 года поместят в водонепроницаемый корпус из стекла
Линейка iPhone в новом году серьезно поменяется. В этом уверен аналитический исследователь Мин Чи Ку......
30.07.2015 Ищем уникальный контент для сайта
Ищем уникальный контент для сайта Без уникального контента Ваш сайт обречен на то, что его страницы......

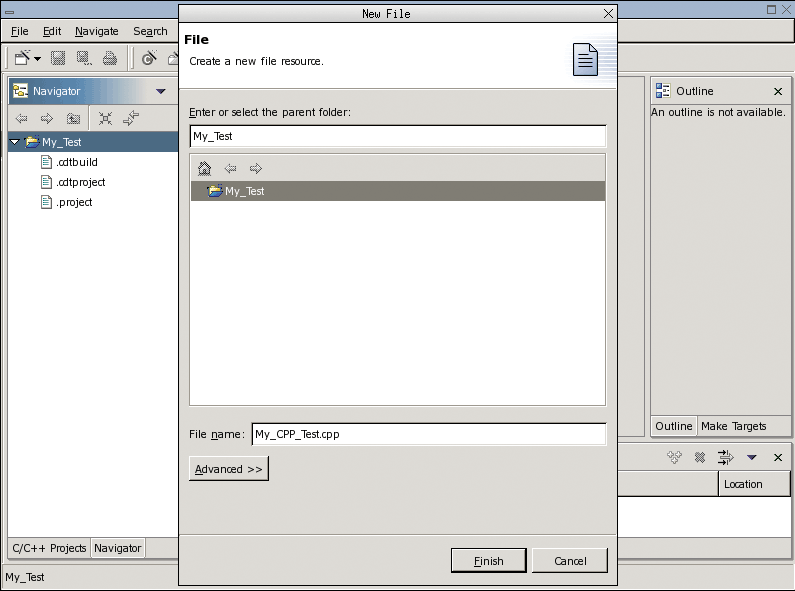
Рисунок 5
Проект сконструирован, файл My_CPP_Test.cpp создан, но он пуст и находится в следующей директории ~/eclipse/workspace.
Файл My_CPP_Test.cpp создался пустым, поэтому либо скопируем в буфер содержимое нашего примера и вставим из буфера в этот файл. Либо перенесем файл примера в директорию нашего проекта. Eclipse высветит предупреждение о том, что содержимое файла изменилось.
Отлично, теперь в настройках проекта нам следует указать, где искать заголовочные файлы (в частности, где расположены заголовочные файлы для FLTK).
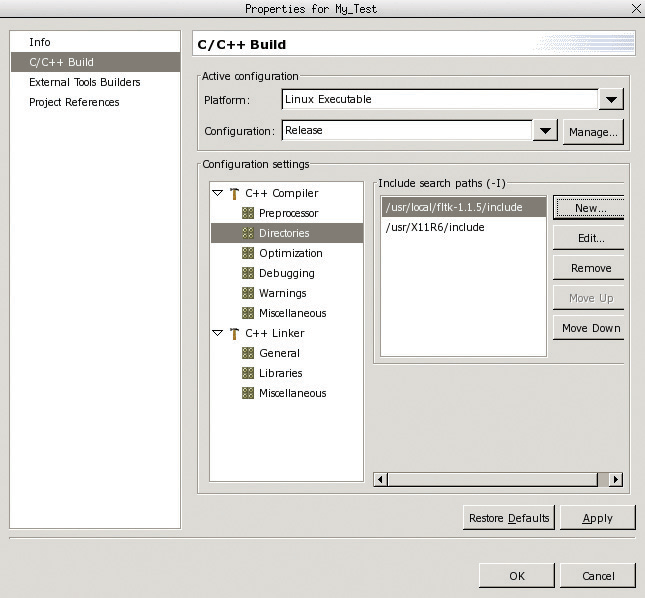
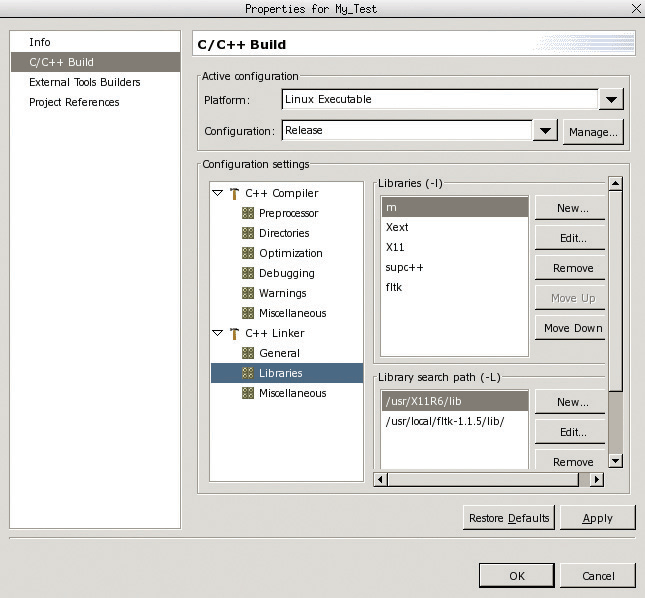
Заходим «Project –> Properties». Заполняем поля, указанные на рис. 6 и 7.

Рисунок 6

Рисунок 7
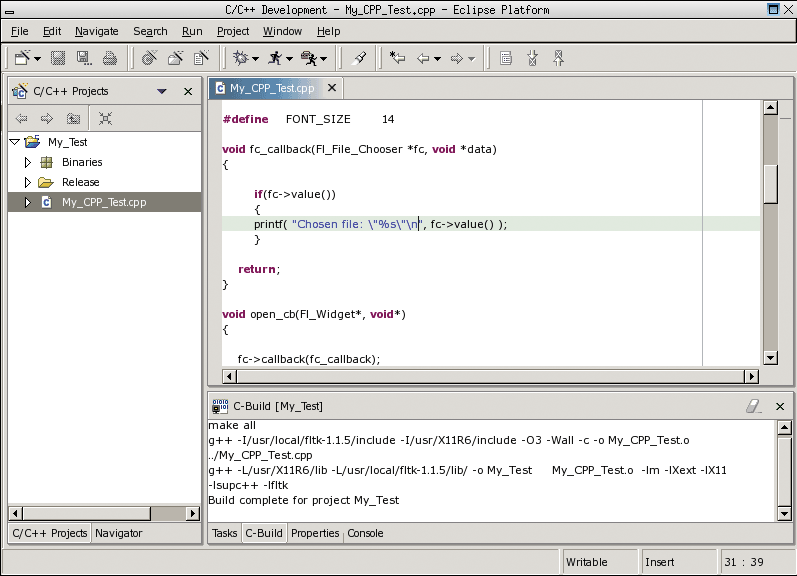
Спрашивается, откуда автор знает, какие именно библиотеки следует использовать. Очень просто. Необходимо запустить программу из комплекта FLTK под названием fltk-config со следующими флагами: «--cflags», «--ldflags» («--ldstaticflags»). В итоге при сборке проекта («Project –> Rebuild All») вы должны увидеть показанное на рис. 8.

Рисунок 8
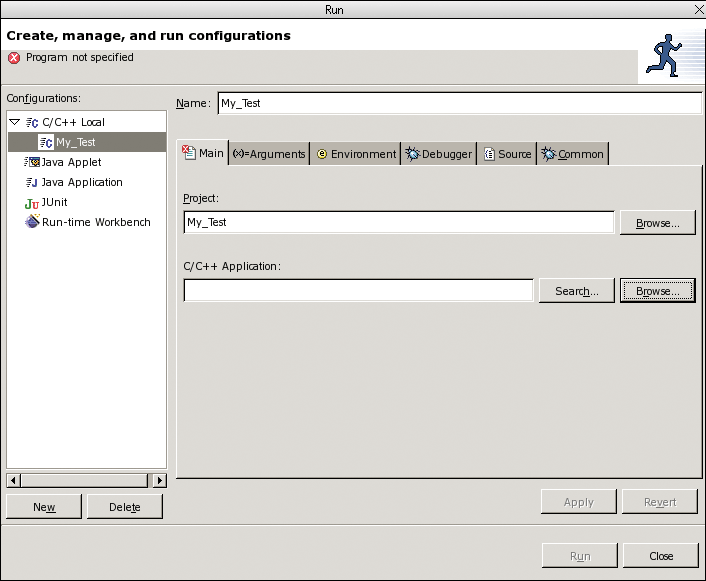
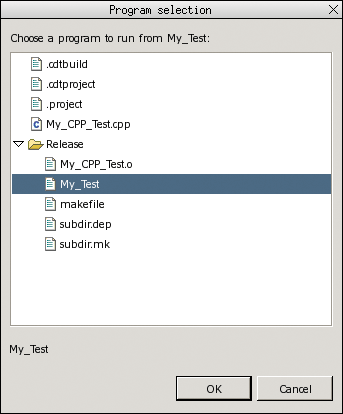
Для того чтобы запустить новое приложение из интегрированной среды, необходимо настроить пункт в меню «Run» (см. рис. 9). В поле «C/C++ Application» указать исполняемый файл (см. рис. 10).

Рисунок 9

Рисунок 10
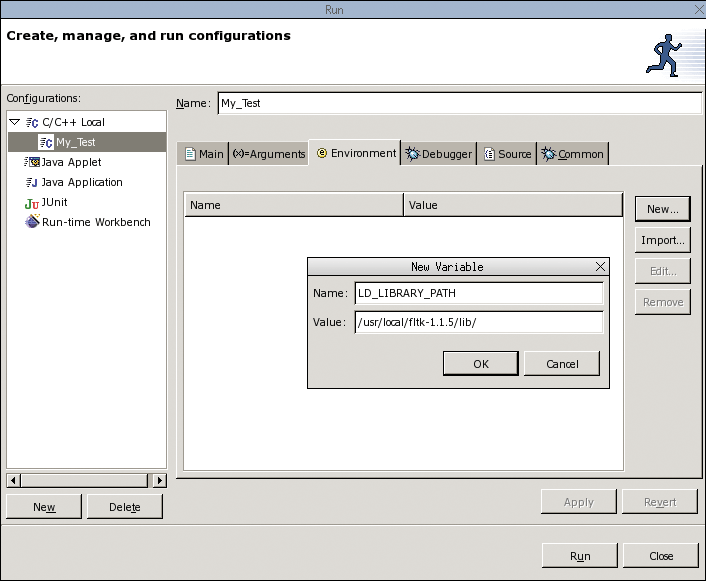
Так как сборка производится не со статической библиотекой, а с динамической, то надо указать путь к библиотеке libfltk.so (см. рис. 11). В итоге сборка и дальнейшая разработка вашего продукта приобретает более удобные очертания.

Рисунок 11
Теперь добавим поддержку для pngwriter.
Добавим в My_CPP_Test.cpp следующие строки:
#include <pngwriter.h>
void save_cb(Fl_Widget*, void*)
{
pngwriter iris(300,300,0,"iris.png");
for(int a = 1; a < 301; a++)
for(int b = 1; b < 301; b++)
iris.plotHSV( a, b, double(a)/500.0, double(b)/500.0, 1.0);
iris.setgamma(0.7);
iris.close();
}
ООО Дельта-Технология ©2007 - 2023 год
Нижний Новгород, ул. Дальняя, 17А.