Вход на хостинг
IT-новости
20.04.2016 iPhone 2017 года поместят в водонепроницаемый корпус из стекла
Линейка iPhone в новом году серьезно поменяется. В этом уверен аналитический исследователь Мин Чи Ку......
30.07.2015 Ищем уникальный контент для сайта
Ищем уникальный контент для сайта Без уникального контента Ваш сайт обречен на то, что его страницы......

Рисунок 5. Может показаться, что за внешней простотой скрывается простой механизм, однако это не так
Первым делом попробуем создать несколько страниц, которые наполним текстом и добавим на них несколько портлетов. Заодно и поменяем тему, чтобы можно было отличить наш портал от тысячи таких же, построенных на JBoss Portal.
Создадим 4 страницы с названиями: «Страница1», «Страница2», «Страница3» и «Страница4». Лучше писать их названия в латинской раскладке, а затем назначить русский перевод.
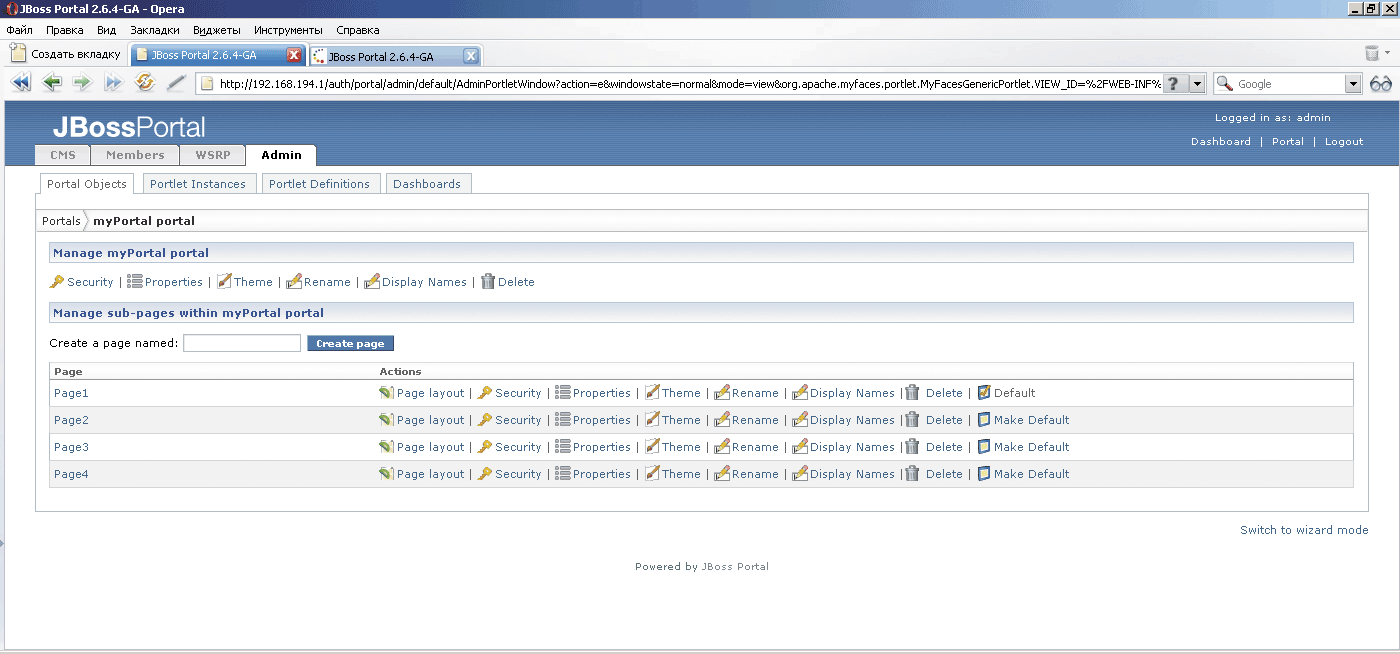
Итак, выбираем нужный портал – myPortal. В этом окне в поле «Create a page named:» набираем Page1 и подтверждаем, нажав на кнопку «Create page». Аналогично для остальных страниц.

Рисунок 6. В административном режиме начинаем формировать свой портал
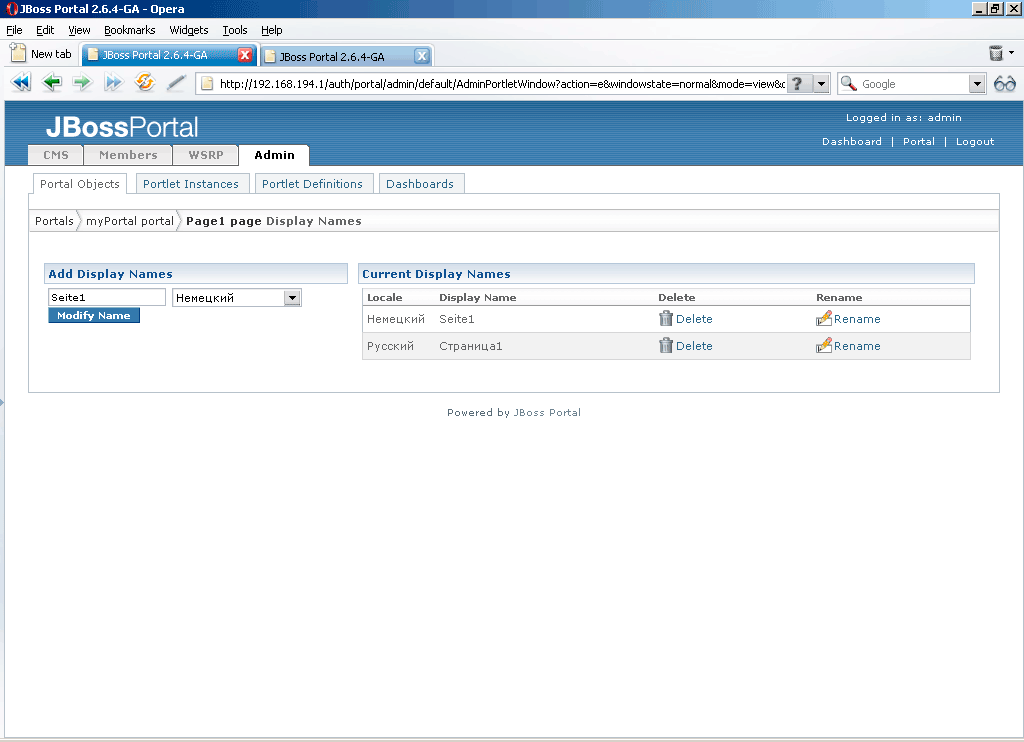
Первую страницу делаем страницей по умолчанию. Зайдем на вкладку для страницы Page1, названную «Display Names». Здесь для каждого языка можно сделать свой собственный перевод названия страницы. Зачем это нужно? Представьте, что на страницы портала заходят посетители из различных языковых групп, в качестве примера: из Франции, Германии, США и русскоязычные пользователи. Чтобы каждому из них страница показывалась не только как «Page1», но и как «Seite1», «La Page1», «Страница1», и придуман данный раздел.
Необходимо заполнить поле с названием и выбрать язык локализации. Внимание, если вы ввели локализацию для русского языка, а в браузере клиента она не будет использоваться, то для сложных портальных решений возможны случаи, когда портал показывает, что страница не найдена. Впрочем, это еще впереди.

Рисунок 7. Для каждой языковой группы посетителей можно назначить нужные названия страниц
Переходим к наполнению страниц. На заглавную давайте поместим несколько стандартных портлетов из состава дистрибутива, вторую страницу сделаем композитной из нескольких HTML-страниц, а на остальные поместим свои собственные портлеты: один сторонний – GooglePortlet и один, который делает выборку из MySQL-хранилища.
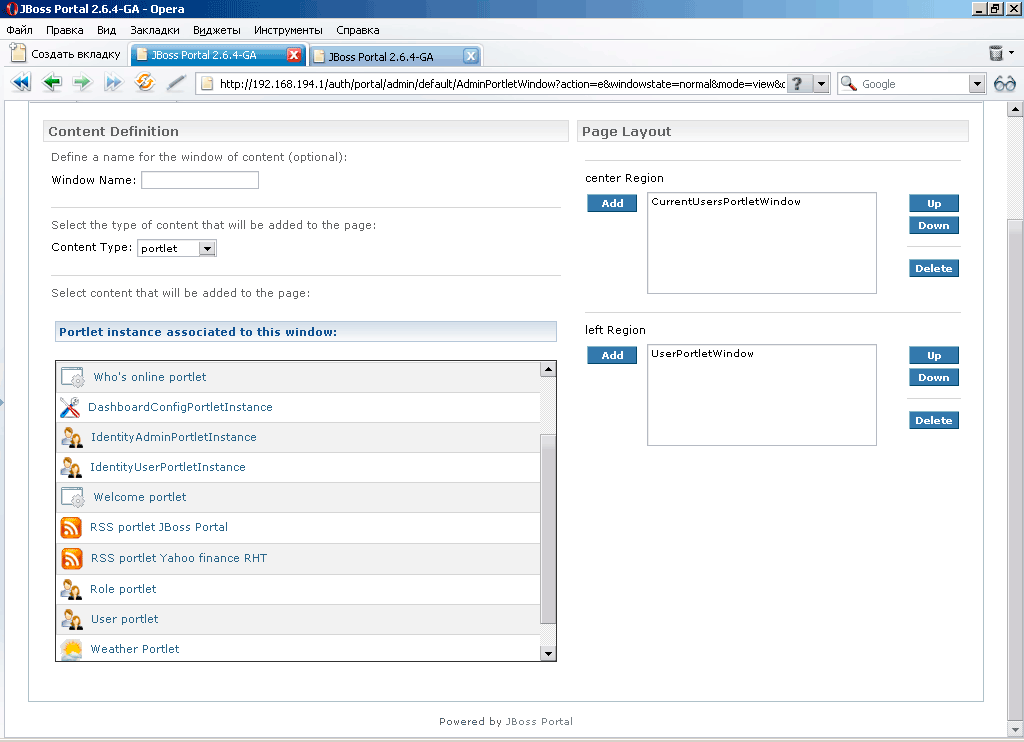
Мы находимся во вкладке «Portals -> myPortal portal -> Page1 page layout».
Мы можем поместить на страницу предустановленные портлеты (Content Type: «Portlets»), так называемые виджеты (Content Type: «widget/netvibes»), виджеты с сайта google.com (Content Type: «widget/google») или непосредственно скомпоновать из различных HTML-документов (Content Type: «cms»). Разместим портлеты Who's Online и User на данной странице (см рис. 8).

Рисунок 8. Размещаем на страницу портлеты
Для второй страницы предварительно нужно создать несколько HTML-файлов. Для этого переходим в раздел CMS и создаем там файлы: content1.html, content2.html, content3.html. Нажимаем на кнопку «Select Action...» и выбираем «Create File» (см. рис. 9).

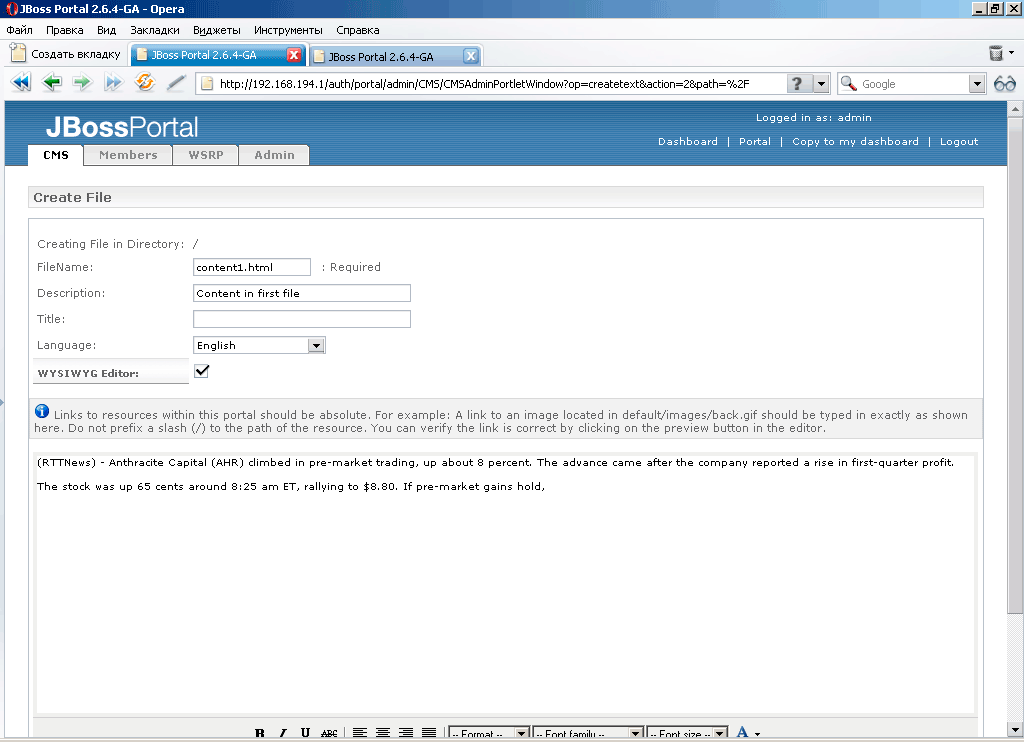
Рисунок 9. Работаем в CMS-редакторе
Во встроенном HTML-редакторе придумываем содержимое, редактируем и украшаем, а затем публикуем, нажав на «Create» (см. рис. 10).
ООО Дельта-Технология ©2007 - 2023 год
Нижний Новгород, ул. Дальняя, 17А.