Вход на хостинг
IT-новости
20.04.2016 iPhone 2017 года поместят в водонепроницаемый корпус из стекла
Линейка iPhone в новом году серьезно поменяется. В этом уверен аналитический исследователь Мин Чи Ку......
30.07.2015 Ищем уникальный контент для сайта
Ищем уникальный контент для сайта Без уникального контента Ваш сайт обречен на то, что его страницы......
Посмотрим на CSS-раскладку темы – файл «portal_style.css». За описание портальных страниц отвечают теги: #body, #spacer, #header-container, #header, #logoName. Так, тэг #body выглядит следующим образом:
#body {
background-image: url(images/portal_background.gif);
background-repeat: repeat-x;
background-color: #d5d9be;
margin: 0px;
padding: 0px;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 12px;
color: #353634;
}
Что это означает – страницы будут «залиты» фоновым рисунком из файла portal_background.gif. Причем если рисунок представляет собой полоску, то фон страницы будет составлен из множества таких полосок – за это отвечает параметр «background-repeat: repeat-x». Цвет страницы в нашем примере: #d5d9be (в hex-нотации R-G-B). Используется шрифт, указанный в параметре font-family с размером в 12 пунктов. Его цвет – #353634.
Как видите, с дизайнерской точки зрения понятно. Первым делом после установки портала хочется поменять логотип компании – в тэге #logoName за это отвечает параметр background-image. Осталось только не запутаться с другими тэгами, отвечающими за более тонкую раскладку, такими как, например, #regionA, #regionB, #regionC, UL#tabsHeader. Они подробно описаны в документации к порталу, поэтому если вы хотите сделать «лицо» компании действительно эксклюзивным, то прочитайте раздел «24. Layouts and Themes» из JBossPortal Reference Guide.
Стоит также отметить, что за представление портлетов отвечают тэги вида .portlet-название. Например, .portlet-container, .portlet-titlebar-title, .portlet-titlebar-decoration и другие.
Так, тэг .portlet-body управляет цветовой гаммой портлета
.portlet-body {
background-color: #fafaf9;
}
В свете вышеизложенного можно и нужно попросить вашего дизайнера поработать над вашим собственным стилем. Знание CSS, разметки страницы и артистический вкус – и вас запомнят. Темы, как и портлеты, разворачиваются в «горячем» режиме – копированием в директорию deploy.
Пару слов об управляемости портлетов. Как мы уже показали выше, портлеты разворачиваются в реальном времени – нет смысла останавливать портал, копировать единичные портлеты и запускать заново портал. Если вы составляете свой собственный портлет, то внимательно следите за тем, как вы составляете параметры (файлы-ресурсы должны иметь корректные параметры). В противном случае портлет не развернется.
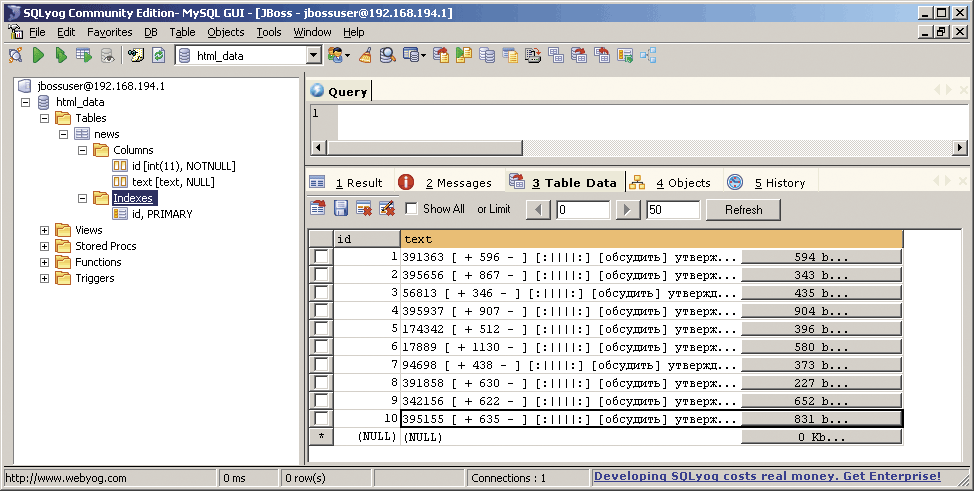
Мы рассмотрели одну из самых простых реализаций портлета – SampleSQLPortlet. От него не требуется какой-то сложной динамики. Главная его задача – выводить информацию из локальной базы (см. рис. 15).

Рисунок 15. Информация, что будет выводить SampleSQLPortlet
Добавив более сложную бизнес-логику, мы можем сделать его интеллектуальнее, например, выводить информацию за последние несколько дней. Отмечу также, что обновление содержимого данной базы (html.data) не представляет из себя что-то архисложное (см. рис. 16, 17).
ООО Дельта-Технология ©2007 - 2023 год
Нижний Новгород, ул. Дальняя, 17А.